Auf einen Blick
Wir haben ein paar Zeilen Code geschrieben, mit denen Du das Bild, das den largest Contentfull Paint verursacht, vorab laden kannst.
Dazu ist etwas Vorarbeit notwendig.
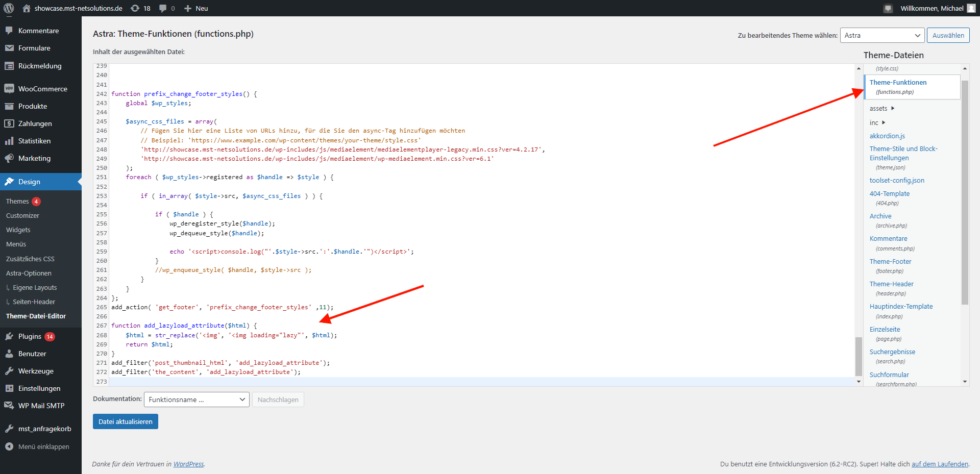
1. Im Menü den Punkt Theme-Datei-Editor aufrufen.

Dort muss man erstmal bestätigen, dass man sich sicher ist. ACHTUNG: Wir übernehmen keinerlei Haftung für Fehler und Probleme! Der Code ist getestet, aber es kann bei jeder Installation auch unvorhersehbare Probleme geben.
2. Jetzt sucht man in seinem benutzten Theme die passende Datei heraus. Das ist die functions.php
3. Den folgenden Code über der Zeile mit dem wp_head(); einbauen:
//-----------------------------------------
// Im Header die meta-Daten festlegen
//-----------------------------------------
function lcp_header_insertion() {
//-----------------------------------------
// LCP
//-----------------------------------------
if( get_post_meta( get_the_ID(), "lcp_bild", true ) ) {
if ( get_post_meta( get_the_ID(), "lcp_bild", true) !="" ){
echo "";
}
}
}
add_action("wp_head", "lcp_header_insertion",-1000);
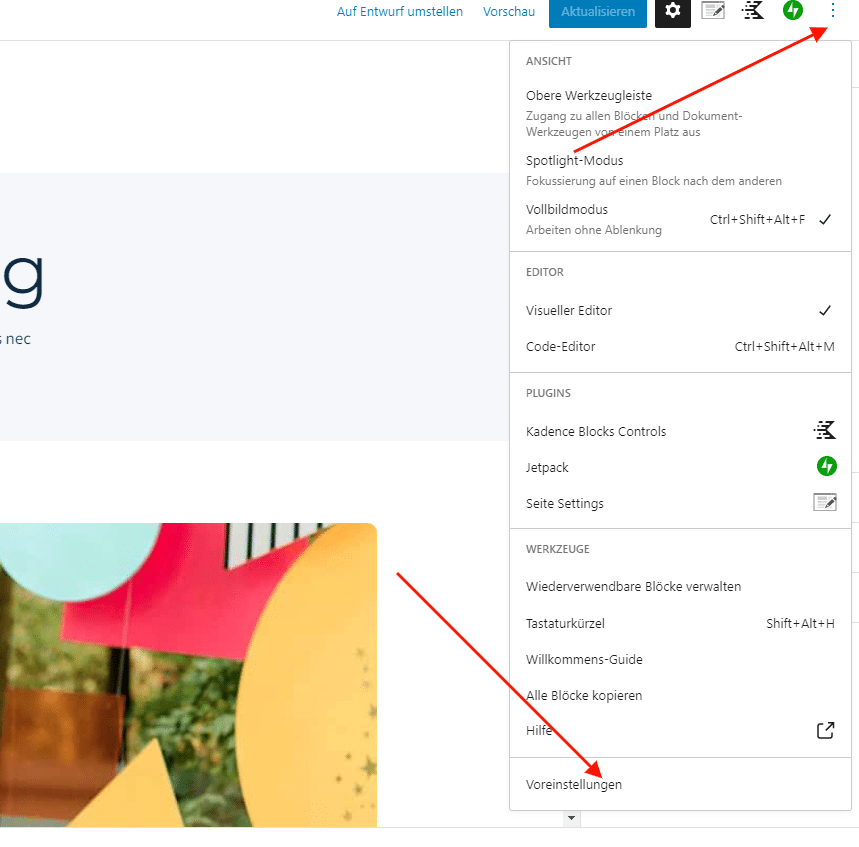
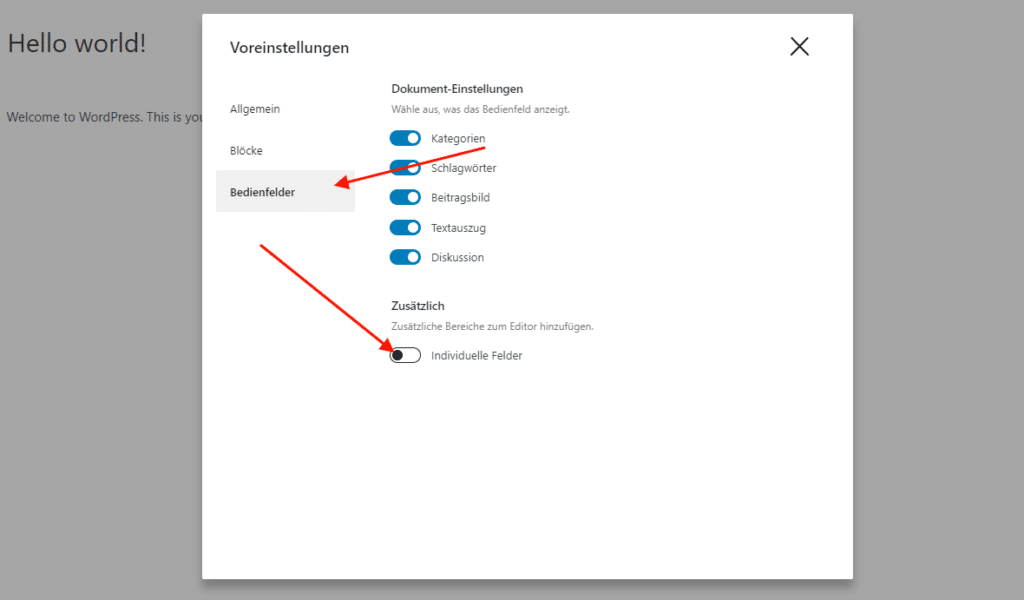
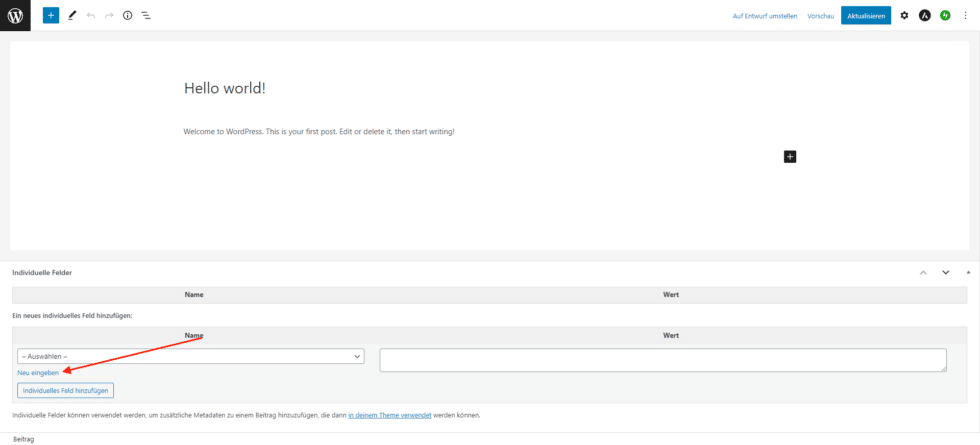
4. Nun muss in einem Beitrag oder einer Seite der Bereich der individuellen Felder aktiviert werden. Die nutzen wir für das entsprechende Bild. Einfach nach den folgenden Bildern einstellen:


Felder einblenden. Je nach Theme oder installierten Plugins kann das schon mal ausgeblendet sein. Dann funktioniert das so nicht.

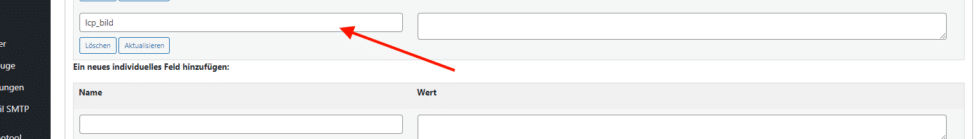
Nun ein neues Feld anlegen und für den Titel lcp_bild. Das wird erst nach der Aktualisierung angezeigt und sieht dann so aus:

Dieses individuelle Feld muss dann in jedem Beitrag oder jeder Seite über individuelles Feld hinzufügen hinzugefügt werden.
Da kommt dann das Bild hinein (nur die Bildurl), was hier angezeigt wird als DEIN GRÖSSTES ELEMENT